Google-Tool testet Optimierung auf Mobilgeräte
Die Optimierung von Website für Mobilgeräte nimmt rasant an Bedeutung zu – denn immer mehr Nutzer surfen nicht mehr mit Laptop oder Desktop-PC im Internet, sondern mit Hilfe von Tablet-PCs und Smartphones. Dabei gelten offenkundig vollkommen andere Voraussetzungen als beim Surfen am Desktop-PC oder Notebook. So navigiert der Besucher auf der Website nicht mit der Maus, sondern per Fingertipp auf dem Touchscreen. Dabei wird die Navigation durch die deutlich kleineren Displays der Smartphones und Tablets erschwert. Doch auch auf technischer Ebene gibt es beim mobilen Surfen einige Herausforderungen zu bewältigen: So können viele mobile Endgeräte kein Flash und Java darstellen. Zudem ist die Internetverbindung unterwegs meist langsamer als im heimischen WLAN.
Mobile Website müssen also nicht nur hinsichtlich der Benutzerfreundlichkeit optimiert werden, sondern auch schneller laden. Hierzu haben sich zwei Strategien durchgesetzt:
– Responsive Design: Ob Desktop-PC, Laptop, Tablet oder Smartphone: Die Webinhalte passen sich automatisch an die Bildschirmgröße an
– Es existiert eine zweite Version der Internetseite, welche speziell für mobile Inhalte eingerichtet wird (z.B. http://m.namederseite.de)
Da bei der zweiten Variante die Gefahr von Duplicate Content besteht, empfehle ich stets das Responsive Design.
Google-Tool: Testen Sie die Optimierung Ihrer Homepage für Mobilgeräte
Welche hohen Stellenwert die Website-Optimierung auf Mobilgeräte im Hause Google genießt, erkennt man aktuell daran, dass der Suchmaschinengigant laut des SEO-Blogs Search Engine Land per E-Mail und Benachrichtigung in den Google Webmaster Tools Hinweise an Seitenbetreiber verschickt, dass ihre Internetseite nicht “mobile-friendly” ist, bzw. dass Fehler bei der mobilen Version der Website auftreten.
Freundlicher Weise bietet Google auch gleich ein eigenen Tool an, mit welchem jeder Webmaster selbst überprüfen kann, ob seine Homepage für Mobilgeräte optimierte ist oder nicht:
https://www.google.com/webmasters/tools/mobile-friendly/
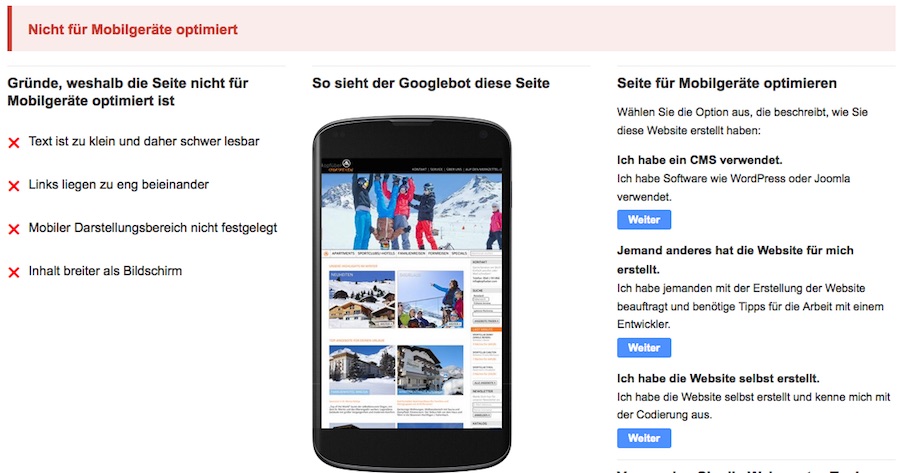
Die Bedienung des Tools ist denkbar einfach: URL in das Suchfeld eingeben – und schon nach wenigen Sekunden liefert Google nicht nur ein Abbildung, wie der Googlebot die Webseite auf einem mobilen Endgerät interpretiert, sondern listet gleich noch die gravierendsten Fehler auf. Das sieht dann in der Praxis so aus:
Häufig auftretende Fehler auf Mobilgeräten sind z.B.:
– Text ist sehr klein und nur schwer lesbar
– Links liegen zu eng beieinander und können mit dem Finger nur schwer angetippt werden
– Der mobile Darstellungsbereich wurde nicht festgelegt
– Der Inhalt der Seite ist breiter als der Bildschirm
Für alle Webmaster, die mit Hilfe des Tools feststellen, dass ihre Internetseite nicht für Mobilgeräte optimiert ist, liefert Google sogar gleich noch die passenden Lösungsvorschläge.